Bei unseren Streifzügen durch die Weiten des Internets begegnen wir immer wieder einem bedauerlichen Zustand. Wir sehen viele tolle Entwürfe und zauberhafte Seiten mit einer sehr schönen Optik. Leider vergessen einige Webdesigner dem Schriftbild ebenso Aufmerksamkeit zu widmen wie dem Layout, den Farben und den Texturen.
So geht viel Flair verloren und es ist etwas schade zu sehen wie Talente nicht optimal genutzt werden. Wir möchten uns auch nicht anmaßen zu behaupten, dass wir nicht das ein oder andere Mal selbst kein stimmiges Schriftbild verwenden, weil auch wir ab und an kreative Durststrecken haben und es auch immer eine Frage der Wahrnehmung ist. Aber bei einigen Seiten fällt dies sofort und permanent ins Auge.
Vielleicht geben wir diesen Webmastern den einen oder anderen Tipp mit auf den Weg und tragen dazu bei, dass Schriftbild und Design eine Einheit bilden.
Welche Schriftarten gelten als geeignet?
Um zu wissen, welche Schriftarten für den Einsatz geeignet sind, betrachten wir zum einen die technische Verfügbarkeit und zum anderen die optische Verträglichkeit. So wie es Unterschiede bei den Betriebssystemen in Version und Anbieter gibt, so gibt es auch Unterschiede in der technischen Verfügbarkeit der integrierten Schriftarten.
Beispielsweise liefert Windows standardgemäß andere Schriftarten im Programmpaket mit als Mac-Systeme. Ebenfalls erweitern neue Versionen innerhalb des Betriebssystems den Bestand an Schriften. Ergänzend können sich PC-Nutzer weitere Schriftarten im Internet downloaden.
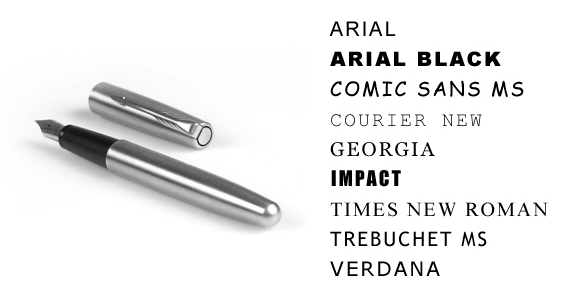
Auf den Punkt gebracht bedeutet dies, dass jeder PC über eine andere Auswahl an Schriften verfügt beziehungsweise das einheitlich vorkommende Schriftsätze nicht überall garantiert werden können. Jedoch existieren neun, als websicher anzusehende Schriftfamilien. Diese sind:

Zur Textgestaltung sind Arial, Times New Roman, Trebuchet MS und Verdana sehr weit verbreitet, weil diese ein akkurates Schriftbild ergeben. Alle anderen Schriften sollten eher sparsam eingesetzt werden oder zum gewählten Stil passen.
Nun besteht ja auch die Möglichkeit Schriften in Grafiken einzusetzen. So sehr Ihnen eine bestimmte Schriftart gefällt, prüfen Sie bitte immer die optische Verträglichkeit. Gerade Einsteiger verfallen dem Irrtum, dass die Website knallbunt sein muss und ihnen mit schnörkelbeladener Schrift ein grandioses Kunststück in Sachen Webdesign gelungen ist. Hier einige oft anzutreffende Sünden:

oder

Neben ungeeigneter Schriftarten sehen Sie die meist damit zusätzlich verbundenen Geschmacksverirrungen. Schlechte Farbkombinationen, verwaschener Hintergrund, unleserliche Schrift, unvorteilhafte Schriftproportionen usw. Alles Ausdruck eines weniger guten Talents.
Aber zur Entlastung – wir haben alle einmal so angefangen und sind besser geworden. Schulen Sie also in erster Linie Ihr Auge auf eine passende Kombination zwischen Schrift und Schriftumgebung. Folgend sehen Sie eine erste Verbesserung durch eine geeignetere Schriftwahl, obwohl die Beispiele noch weit entfernt sind von „gutem“ Webdesign.

oder

Beachten Sie bitte das Schriften in Bildern durch Kompressionsverluste (also wenn Sie die Bildqualität zugunsten einer kleineren Dateigröße herabsetzen) eine stärkere Qualitäts- minderung erfahren als das Bild selbst. Auch bestehen noch andere Möglichkeiten Schriftarten im Web für alle eindeutig darzustellen. Eine dieser Techniken ist sIFR (sprich: siffer).
Relevante CSS-Anweisungen
font-family, font-weight, font-style, font-size, color

