In diesem Artikel erfahren Sie, wie wichtig die Farben für das Webdesign sind. Zudem werden nützliche Tipps gegeben, welche Farben wann verwendet werden können.
Farbtemperatur
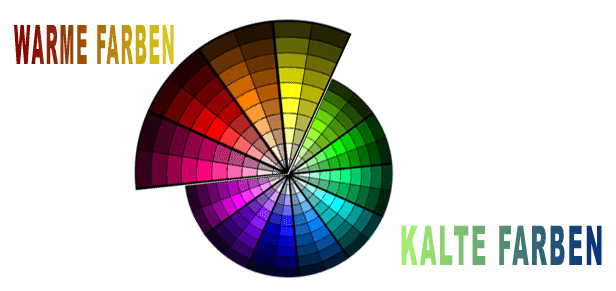
Als Farbtemperatur bezeichnet man die Einteilung der Farben nach einer „gefühlten Temperatur“. Diese ist keine Erfindung des Menschen, sondern wird durch die Natur und die jeweilige Entwicklung der Kulturkreise bestimmt. Die Farbtemperatur zieht sich durch das gesamte Farbspektrum und sie ist unterteilt in warme und kühle Farben.
Was assoziieren Sie mit Feuer? Mit der Sonne? Mit Lava? Genau – Hitze und Wärme! Als warme Farben gilt demnach das Farbspektrum von Purpur/ Violett (Rotstich), über Rot, Braun, Orange, Gelb und teils Grün (mit anteiligen Gelbtönen). All diese Farben drücken eher Wärme, Bewegung, Aktivität aus. Warme Farben heben sich von kalten Farben mehr ab, sind dominierender und stechen deshalb auffälliger aus dem Farbenmeer hervor.

Kalte oder kühle Farben reichen von einem kalten Grün über Blau bis zum kühlen Violett (Blaustich). Sie wirken beruhigend, entspannter und passiver auf den Menschen. Sehr gut eignen sich diese Farben als Hintergrund, denn Sie sind weniger dominierend und geben dem Webdesign die notwendige Ruhe als „umgebender Rahmen“.
Eine Verwendung von warmen Farben als Hintergrund ist aber genauso empfehlenswert, wenn es dezent eingesetzt wird und den eigentlichen Inhalt nicht farbmäßig übertönt. Ausnahmen können Sie auch hier wieder, wie übrigens immer im Webdesign, treffen, wenn Sie dafür einen Ausgleich durch andere Formen der Darstellung erreichen oder einen eigenständigen Stil prägen.
Farbwerte
Der Farbwert ist das Maß an Helligkeit oder Dunkelheit. Die Erhöhung des Weißanteils in einer Farbe führt zur Aufhellung und es ensteht eine weichere, freundlichere und manchmal „cremigere“ Stimmung. Im Webdesign setzt man hellere Farben besonders für Abstufungen ein.
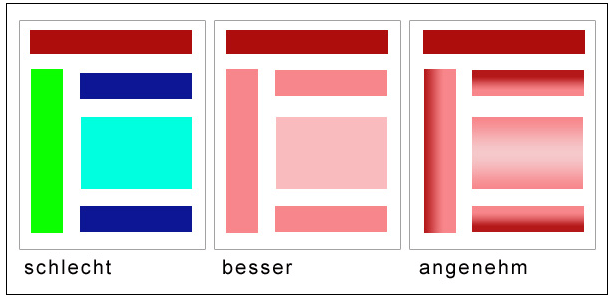
Wenn Sie zu oft zu verschiedene Farben verwenden, erschwert dies dem Betrachter markante Punkte und Inhalte zu erkennen. Abstufungen erlauben Beständigkeit, Ruhe und Ausgeglichenheit. Erreicht wird das durch den vermehrten Anteil Weiß, welcher die Elemente auf gleichfarbenen Hintergrund nicht so klar abgrenzt, sondern durch Aufhellung ein Übergang geschaffen wird. Es ist ein Bindeglied zwischen Text/ Grafik und dem Hintergrund. Das folgende Schema verdeutlicht diese Aussage:

Dunklere Farbwerte erzeugen hingegen ein Gefühl an Schwere und Dichte. Ob Sie nun Ihre Website, oder Elemente darin, eher in einen hellen oder dunklen Ton einbetten, hängt stark von der Zielgruppe ab. Für den Verkauf von Babyprodukten wäre ein blauer, dunkler Hintergrund sicherlich weniger verkaufsfördernd als ein helles, freundlicheres Rosa.
Auch ein dunkles Rosa erzielt nicht die gewünschten Effekte, denn hiermit werden wieder gedanklich andere Bilder assoziiert. Ein helles Rosa für eine Rockerseite ist ebenfalls tödlich. Helles Blau oder helles Braun wären geeigneter, würden aber nie so gut ankommen wie ein dunkles Grau, ein dunkles Braun oder tiefstes Schwarz.
Eine weitere Verfeinerung des farblichen Empfindens erreicht man durch die Sättigung. Durch ein beimischen von schwarzen und weißen Farbkomponenten beeinflussen Sie die Leuchtkraft beziehungsweise die Trübung. Erhöhen Sie die Leuchtkraft einer Farbe, erhöhen Sie bei wärmeren Farben den Glanz und bei kühleren Farben die Eleganz.
Eine großflächige Eintrübung von Elementen ist für das Webdesign weniger empfehlenswert, weil es selten eine anziehende Wirkung hat und oft mit dem Bild der Langeweile verbunden ist. Man kann Sie aber dazu verwenden Spannungen aus der Seite zu nehmen und der Farbkomposition einen meditativen Touch zu verleihen. Ebenfalls vereinzelt einsetzbar ist eine Trübung bei Übergängen. Das Feintuning ist dabei entscheidend.

