In den bisherigen Ausführungen haben wir Ihnen viele Informationen zu Farbwerten & -temperaturen bereitgestellt. Jedoch wissen Sie noch nicht, welche Farben zueinander passen und wie jene harmonisch miteinander kombiniert werden können.
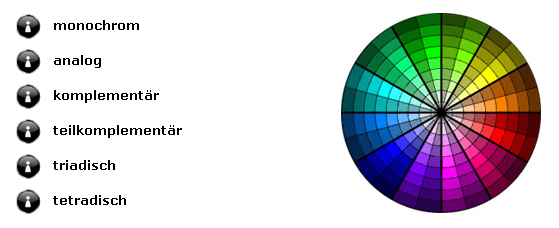
Das verrät uns die Lehre der Farbschemata. Damit bestimmen Sie den farblichen Grundton einer Website, d.h. die zuerst wahrgenommenen und sich durch das Projekt ziehenden Farben. Es existieren sechs Unterteilungen:

Monochromes Farbschemata
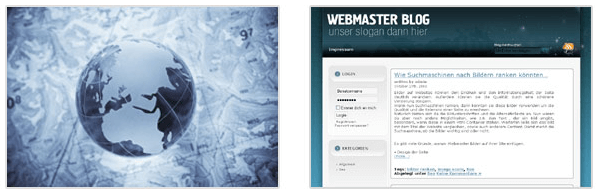
Bei einem monochromen Farbschema wird überwiegend nur eine Basisfarbe verwendet, wobei diese mittels Abstufungen Kontraste erzeugt. Auch wenn nur eine Farbe für das Webdesign genutzt wird, kann man bereits damit sehenswerte Seiten und Bilder generieren.

Analoges Farbschemata
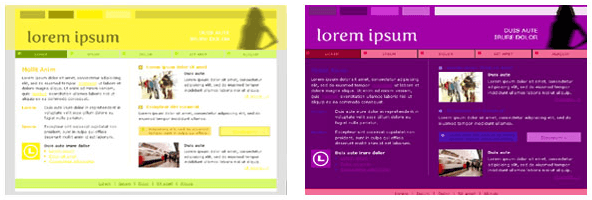
Ein analoges Farbschema bildet man aus Farben die im Farbkreis nebeneinander liegen. Dabei liegt es im eigenen Ermessen wie Sie persönlich „nebeneinander“ definieren.
Sie können den Begriff sehr eng fassen oder weniger streng auslegen – ganz dem kreativen Empfinden Ihrer selbst. Mögliche Kombinationen wären zum Beispiel Orange, Braun, Gelb oder Grün & Türkis. Lassen Sie Ihr Auge entscheiden was ein gesunder Mix ist.

Komplementäres Farbschemata
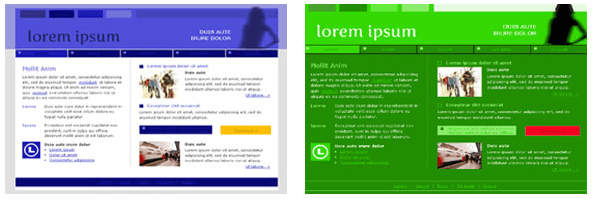
Von einem komplementären Farbschema spricht man, wenn sich die gewählten Farben im Farbkreis gegenüberliegen. Das könnten Gelb und Blau sein oder Rot und Türkis oder Grün und Violett usw. Vorteilhaft an diesem Design ist, dass Sie bereits vorhandene Colorierungen aus dem Corporate Identity-Konzept in die Gestaltung übernehmen können und diese auf Ihrer Website weiterführen.
Beachten Sie jedoch, dass sich die Farben miteinander vertragen. Bei der Wahl ungeeigneter Paare kann es zur sogenannten Disharmonie kommen. Dabei entsteht keine in sich aufeinander aufbauende Farbkomposition, sondern Sie rufen beim Betrachter Unbehagen durch Uneinheitlichkeit hervor. Typischerweise spricht man dann davon, dass sich die Farben „beißen“.

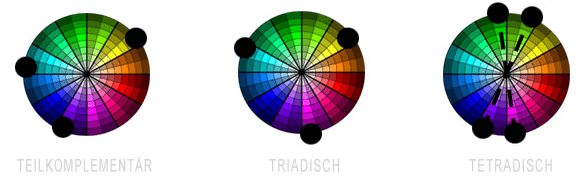
Teilkomplementäres, triadisches und tetradisches Farbschemata
Ein teilkomplementäres Farbschema erhält man, wenn man zu einer Grundfarbe die jeweils links und rechts neben der Komplementärfarbe liegenden Farben wählt. Ein triadisches Farbschema ist dem teilkomplementären ähnlich, nur haben alle drei Farben zueinander die gleichen Abstände.
Von einem tetradischen Farbschema spricht man, wenn man einem komplementären Farbschema wiederum ein komplementäres Farbschema gegenüberstellt.

Für welches Sie sich entscheiden, orientiert sich an Ihren Vorstellungen. Je mehr Farben Sie ins Spiel bringen, umso farbenfroher wirkt es – jedoch zu Lasten der Einheitlichkeit. Mit den richtigen Kombinationen ist jeder Farbgebung etwas abzugewinnen. Probieren und experimentieren Sie. Spielen Sie mit dem Sättigungsgrad oder setzen Sie teils auch auf Schwarz-Weiß-Kombinationen. Übung macht den Meister!
Hinweis für die Bestimmung von passenden Farbschema
Sehr zu empfehlen ist an dieser Stelle die Nutzung des COLOR SCHEME DESIGNER. Er zeigt Ihnen durch einen einfachen Klick alle gewünschten Farbkombinationen und das passende Farbschema zur gewünschten Colorierung an.

