In diesem Artikel zeige ich Ihnen, wie auch Sie eine einfache Homepage erstellen können. Also lass uns keine Zeit mehr verlieren, legen wir los!
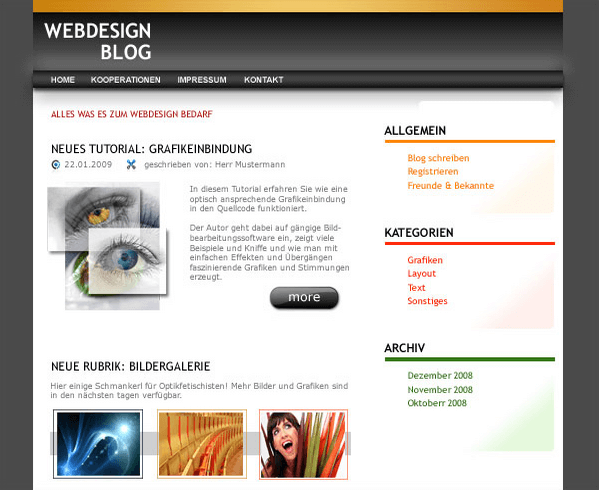
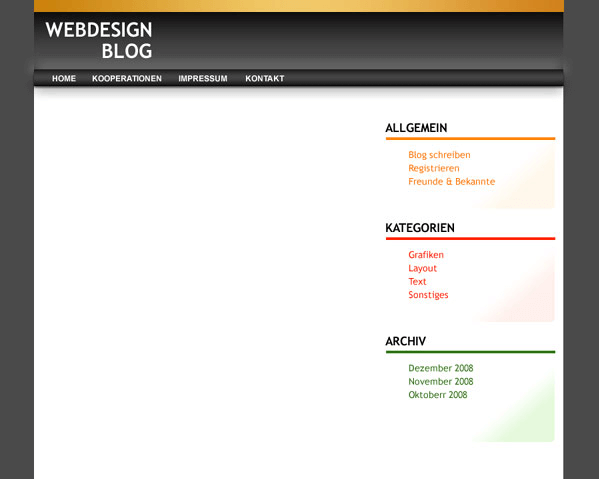
Vorschau der fertigen Homepage

Erste Gedanken zum Webdesign Ihrer Homepage
Bevor Sie erste Gedankengebilde im Kopf formen, müssen Sie für sich einige Entscheidungen im Vorfeld treffen. Sie dienen lediglich zur Erleichterung des Einstiegs und erfahren in der Regel eine Veränderung. Dies Herangehensweise hilft Ihnen dabei nicht stundenlang vor einem weißen, leeren Blatt Papier zu sitzen.
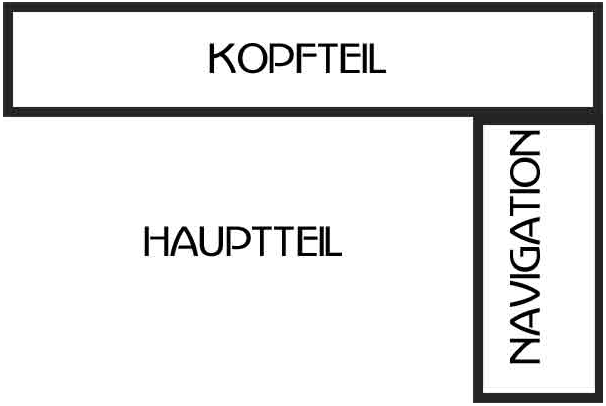
Ihre erste Festlegung zum Webdesign der neuen Homepage muss sich immer um die Grobstruktur des Layouts drehen – feiner formuliert um das mögliche Raster und um eventuelle Anordnungen. Wir entscheiden uns für ein klassische Muster – einen Kopfbereich mit Navigationsleiste, einer zusätzlichen Navigationsleiste im rechten Seitenbereich und einen Hauptteil links neben der Navigation.

Definition des Hintergrundes
Im nächsten Schritt entscheiden wir uns für eine Hintergrundfarbe. Da Webdesign ein Reifeprozess ist, probieren wir es erst einmal mit einer dunklen, grauen Farbe. Für den Flächenanteil des Inhalts legen wir die Farbe Weiß fest.
Durch die Verwendung einer dunklen Grau-Weiß-Kombination erreichen wir einen Kontrast. Der Besucher kann somit Hintergrund und Vordergrund sehr klar voneinander abgrenzen.
Vorgehensweise:
- Öffne ein neues Dokument in der Auflösung 1.280 x 1.024 Pixel.
- Erstelle eine neue Ebene (Ebene 01), wähle in der Werkzeugleiste das Auswahlrechteck und ziehe dies über die gesamte neue Ebene.
- Bearbeiten -> Fläche füllen -> Weiß.
- Doppelklick auf Ebene 01-> Farbüberlagerung -> Farbe folgenden Wert zuweisen: 4A4A4A.
Definition des Kopfbereichs
Da wir den Hintergrund bereits dunkel gewählt und den Kopfbereich nicht so stark betonen wollen, entscheiden wir uns aus Gründen der Eleganz für eine schwarze Kopfgrafik.
Wenn Sie es sich bereits zutrauen, verbauen Sie ein Foto. Da nicht jeder ein Bildbearbeitungsprogramm besitzt und wir auf einfache Art ein ansehnliches Webdesign produzieren wollen, zeichnen wir lediglich eine schwarze Fläche.
Vorgehensweise:
- Erstelle eine neue Ebene (Ebene 02)
- Ziehe am oberen Rand ein mittiges, größeres, schwarzes Rechteck mit dem Auswahlwerkzeug und fülle es mit der Farbe Schwarz (Wert: 000000).
- Doppelklick auf die Ebene 02, wähle Verlaufsüberlagerung und definiere diese wie folgt:
rechter und linker Rand: schwarz und die Mitte: dunkelgrau
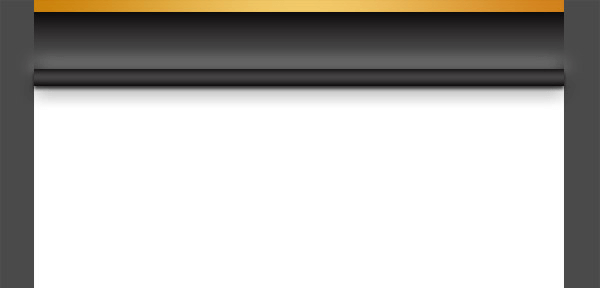
Bisher haben Sie eine einfache schwarze Fläche in Verlaufsform gezeichnet. Wenn Sie Ihrem Design derartige Formen hinzugefügt haben, empfiehlt es sich diese mit weiteren Formen, Verläufen, Zusatzfarben und anderen stilistischen Mitteln aufzuwerten. Hier ist Kreativität gefragt.
Experimentieren Sie mit den einzelnen Ebenenstilen im Photoshop und kombinieren Sie jene, insbesondere mit Verläufen, Schlagschatten, Konturen und abgeflachten Kanten. Hier benötigt es ein wenig an Zeit um das wahre Potential an Möglichkeiten abzuschätzen. Bei der Erstellung neuer Formen nutzen Sie bitte immer eine neue Ebene!
Variieren Sie die Objekte nach Größe, Anordnung, Deckkraft und Relation zu anderen Objekten. Es gibt keine Grenzen. Nur ein Sinn für Ästhetik der Erfüllung bedarf. Da im Photoshop viel über Regler funktioniert, wird bereits hier Ihr Design ein wenig abweichen. Das ist auch unerheblich, weil wir Ihnen kein starres Webdesign schulen möchten, sondern Ihnen das Gefühl und Empfinden dafür vermitteln wollen.
Unsere Wahl zur Aufwertung des Objektes „schwarze Fläche“:
- Einbindung eines orangen Streifens an der Oberkante mit dem Verlauf orange | gelb-orange | orange (mit dem Auswahlwerkzeug ein Rechteck ziehen und über den Ebenenstil einen Verlauf zuweisen)
- Kennzeichnung der Navigationsleiste durch einen Farbverlauf schwarz | dunkelgrau | schwarz (genauso vorgehen wie bei der schwarzen Fläche)
- Hinzufügen eines kleinen Schlagschattens (zu finden im Ebenenstil)
- Ergänzung einer weißen Fläche unter der Kopfgrafik für den Hauptteil (einfach Rechteck ziehen und mit Weiß füllen)
Nachdem Sie ein wenig probiert und improvisiert haben, könnte Ihr bisheriges Design ungefähr so aussehen:

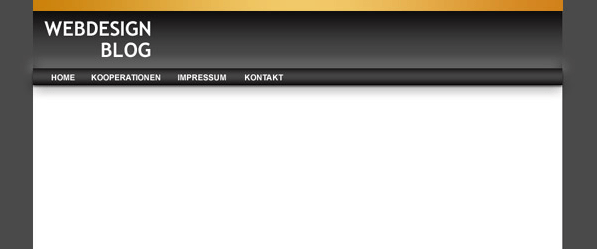
Nun fügen Sie nach belieben Überschriften, Slogans und weitere Dekorationen ein. An dieser Stelle ist es bereits wichtig, dass Sie Texte mit Aussagekraft und Inhalt wählen. Hohle Phrasen oder Wortgruppen ohne Bezug lassen Sie besser weg.
Unsere Wahl zur Textgestaltung des Kopfbereichs:
- Eine gehaltvolle Überschrift
- Generelle Links für die Seitennavigation
Mögliches Layout:

Erstellung der rechten Navigationsleiste
Die rechte Navigationsleiste soll auf wichtige Kategorien und Inhalte verlinken. Für unseren Webmaster-Blog benötigen wir die Themenkomplexe Allgemein, Kategorien und Archiv. Die Themenkomplexe sollen grafisch als separate Einheit dargestellt werden.
Vorgehensweise:
- Einbindung vier gleicher Hintergrundflächen mit Verlauf und abgerundeten Ecken
- Festlegung von Schriftgröße und Farbe der Überschriften und Links
- Einfügen eines horizontalen Streifens zur Dekoration
Mögliches Layout:

Wie Sie sehen, entwickelt sich bereits ein präsentationswürdiges Design. Wie Sie dieses jetzt weiterführen, ist Ihnen überlassen. Beachten Sie dabei bitte immer wieder unsere Grundlagen. Alle ab hier durchzuführenden Schritte haben Sie in diesem Tutorial gelernt und können mittels der Werkzeuge Verschieben, Auswahl, und Text in Verbindung mit der Ebenenstil-Maske umgesetzt werden.
Ein vorgefertigtes Layout finden Sie zu Anfang dieser Seite. Dieses gilt es dann so geschickt zu schneiden, dass Sie die Grafiken über CSS in das HTML-Dokument integrieren können. Wie das geht, erfahren Sie in unserem Tutorial zur Erstellung einer professionellen Homepage mit HTML & CSS. Analysieren Sie die obige Grafik hinsichtlich Raster, Symmetrie, Anordnung, Einheit, Hervorhebung etc. Die eigentlichen Inhalte sind nicht als einzelne Grafik zu übernehmen!
Verweise
Hier noch ein paar kleine Verweise und Links zu Websites die einfache Photoshop-Fähigkeiten in Tutorials beschreiben. Sollten Sie mit einigen der obigen Anweisungen nicht zurechtkommen, klicken Sie einfach auf den notwendigen Link:


