In diesem Artikel zeige ich, wie das Layout einer Website grundsätzlich aussehen sollte. Halten Sie sich daran, können Sie nichts mehr falsch machen!
Grundgedanken zum Layout
Der erste wichtige Schritt bei der Umsetzung eines durchdachten Layout ist die gedankliche Einteilung der leeren Seite in ein Raster. Spielen Sie dabei mit möglichen Anordnungen, Platzierungen, Größen. Nach einer Weile manifestieren sich in Ihrem Kopf erste Entwürfe von in Betracht kommenden Anordnungen. Sie beginnen der Website Struktur zu verleihen.
Blenden Sie zudem Gedanken wie „Das kann ich nicht“ oder „Ich weiß nicht wie das geht“ aus! Das notwendige, grundlagenbasierte Know-how eigen Sie sich auf unseren Seiten an. Befolgen Sie dabei auch den aktuellen Standard was momentan anerkanntes Webdesign betrifft.
Konkretisierung des Rasters und Rahmensetzung für das Layout
Welche Farben Sie verwenden, welche Inhalte Sie bieten möchten oder was genau in diesem „Block“ Gegenstand sein soll, ist an dieser Stelle für Ihr Layout noch nicht von Bedeutung. Halten Sie es lediglich als Anregung gedanklich fest. Teilen Sie Ihre Website auf.
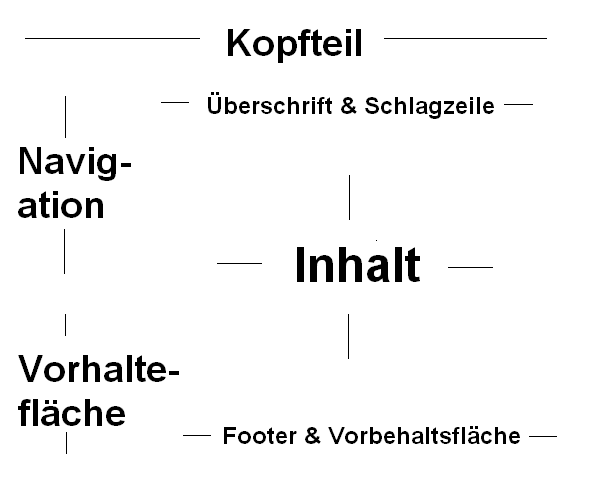
Hilfreich ist es zunächst den Aufbau eines Zeitungsartikels heranzuziehen. Definieren Sie den Kopfteil nach Größe, Proportion und Platzierung. Wo kommt die Navigation hin? Wo der Hauptteil? Schaffen Sie auch hier „Puffer“ bei der Festlegung der Größenordnungen.
Im Laufe einer verstärkten Generierung von Inhalten wächst Ihre Seite in Breite (Ansicht der Seite) und Tiefe (weiterführende Verlinkung). Wenn Sie die Ausbaufähigkeit der einzelnen Elemente nicht einkalkulieren, beeinträchtigen Sie die Übersichtlichkeit und somit die Qualität von Webdesign und Ihrer Online-Präsenz.
Einfaches Beispiel zur Veranschaulichung:

Verfeinerung des Rasters durch Probieren
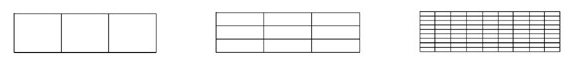
Einen sehr praktischen Tipp gibt Jason Beaird in seinem Buch Gelungenes Webdesign. Hier wird empfohlen die Website gemäß der Drittel-Regel einzuteilen. Das heißt, dass Sie Ihr Layout in vertikaler und horizontaler Ebene in drei Teile schneiden. So ergeben sich 9 Quadrate bzw. Vierecke.
Diese können Sie wiederum in Einheiten zerlegen und es ergeben sich 36 (81) weitere Vierecke. Sie dienen sozusagen als Hilfslinien und Sie können die Elemente frei verschieben bis zum gewünschten und zufrieden stellenden Resultat.
Raster nach der Drittel-Regel:

Wie Sie sicher bemerkt haben, sind Inhalte noch unerheblich. Beim Ausprobieren deuten sich aber mögliche Inhalte bereits an und es ist erkennbar, dass die einzelnen Schritte ineinander greifen. Als nächstes gilt es das Verständnis für die Symmetrie der zukünftigen Website mit Bezug zum Layout zu entwickeln.


