In den voran gegangenen Artikeln haben wir uns mit den Thematiken des groben Aufbaus und der Einheitenbildung beschäftigt. Mit dem bisher erworbenen Wissen können Sie dem Layout Ihrer Website bereits Form und Struktur verleihen. Als nächstes gilt es die Elemente der Bedeutung nach zu wichten und hervorzuheben.
Sie müssen dem Betrachter Faszinationspunkte bieten und ihm die schnelle Informationsfindung erleichtern. Demnach sind die Elemente so zu gestalten, dass sie die Aufmerksamkeit auf sich ziehen. Die Betonung und Schwerpunktsetzung legen Sie gemäß Ihrer Werbestrategie und der gebotenen Inhalte selbst fest.
Um eine Hervorhebung der Elemente zu erreichen, gilt es die Objekte wohl überlegt zu platzieren, eine Beständigkeit anzustreben und mittels der Aspekte der Isolation, dem Kontrast und der Proportionen dem gesamten Webdesign einer Seite den optischen Schliff zu verleihen.
Die Platzierung
Das Verhalten des Lesers bei der Informationssuche folgt gewissen Mustern. Mit dem Öffnen einer Website im Browser versucht sich der Betrachter in Sekundenbruchteilen einen ersten Eindruck über die gesamte Website zu verschaffen. Dabei rastert dieser vom Groben ins Feine.
Nach erfolgter Einordnung über die Relevanz Ihrer Website beginnt der Besucher Anhaltspunkte für einen Einstieg zu finden. Er erwartet eine Positionierung entsprechend der Wichtigkeit, also dass die von ihm gewünschte Information sofort ersichtlich ist. Wenn Sie beispielsweise einen Shop führen und Kaffeeprodukte anbieten, sollten Sie die Information „Kaffee“ (in Bild oder Wort) so platzieren, dass es den Besucher anregt weiter zu recherchieren und Ihre Website nicht zu verlassen.
Dass Menschen in unseren Breitengraden meist von oben nach unten und von links nach rechts lesen, sollten Sie berücksichtigen. Deshalb ist die wichtigste Aussage Ihrer (Einzel-)Seite zentral im oberen Seitenbereich zu platzieren. Alle anderen Informationen sind dem unterzuordnen und nachrangig zu behandeln.
Beständigkeit
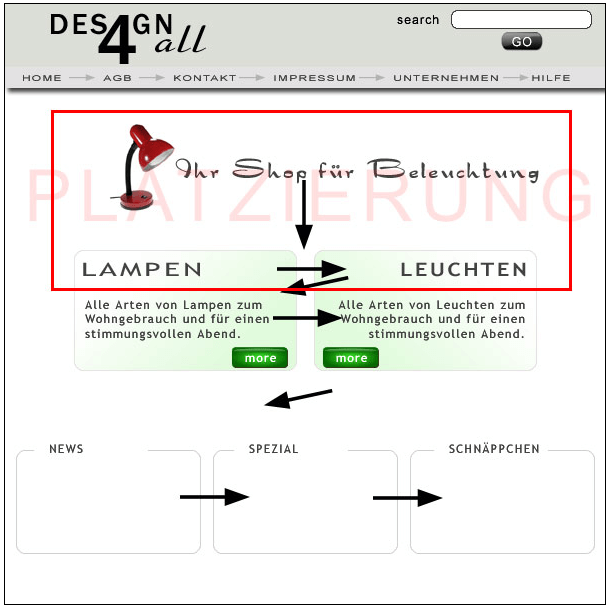
Beständigkeit ist ein notwendiges Prinzip um dem Leser eine geordnete Richtung vorzugeben und diese weiter fortzuführen. Genauer gesagt „verleiten“ Sie das Auge dazu einer gewissen Linie zu folgen. Was genau darunter zu verstehen ist, zeigen die Pfeile in folgender Abbildung:

Wie Sie sehen, „steuert“ die Zusammenwirkung der Elemente das Auge und gibt eine logische, bedingte und ineinandergreifende Leserichtung zur Datengewinnung und -verwertung vor. Für die Informationserfassung muss sich der User nicht alles mühsam zusammensuchen, sondern wird gemäß dem Prinzip der Beständigkeit geführt.
Isolation
Mit der Isolation einzelner Elemente kann man ebenfalls Aufmerksamkeit erzeugen und diese voneinander abgrenzen. Im unteren Bild sehen Sie deutlich die Wirkung, welche durch die Isolierung des rechten, unteren Elements trotz Einheit hervorgerufen wird.
Es erlangt gesonderte Beachtung, weil es sich durch die räumliche Entfernung von seiner Umgebung abhebt, aber weiter Bestandteil einer größeren Einheit ist.
Kontrast
Eine weitere Steigerung zur Hervorhebung im Layout ist die Verwendung von Kontrasten. Je größer der Unterschied in Form, Farbe oder Abmaßen dargestellt wird, umso größer der empfundene Kontrast. Dies gilt gleichermaßen für Grafiken und Texte.
Proportion
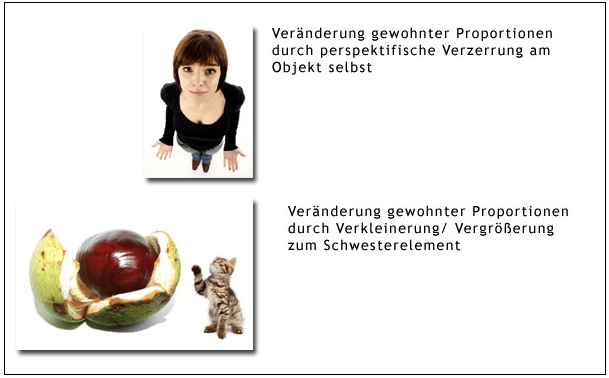
Das Arbeiten mit Proportionen ist für manchen Webdesigner eine beliebte Methode zur Fokussierung der Besucherblicke. Das Prinzip der Proportionen beinhaltet die Gegenüberstellungen ungewöhnlicher Abmaße von Objekten gegeneinander oder zur gewohnten und bekannten Form des Betrachtungsgegenstandes.
Dies erfolgt entweder durch Verkleinerung, durch Vergrößerung oder perspektivischer Verzerrung in Relation zum Schwesterelement oder zu sich selbst. Folgende Beispiele visualisieren dies: