Wie in der Natur zu beobachten, streben auch professionelle Websites nach Ausgewogenheit. Webdesigner verstehen darunter ein gefühltes, visuelles Gleichgewicht, welches bestimmten Anordnungsprinzipien unterliegt.
Ziel dabei ist die Aufteilung der Inhalte gemäß den Schwerpunkten und dem damit verbundenem Empfinden für Ästhetik. Zur Erreichung dieser Ästhetik bedient man sich der Relation der Elemente zueinander, speziell der Symmetrie. S
ie ist ein Bestandteil des gesamten Layout und der optischen, meist unbewussten Wahrnehmung. Zu unterscheiden ist das symmetrische Gleichgewicht vom asymmetrischen Gleichgewicht. Sie gelten sowohl für die gesamte Einzelseite als auch für Teilbereiche beziehungsweise separater Elementanordnungen.
Symmetrie und Symmetrisches Gleichgewicht
Von Symmetrie spricht man, wenn beide Seiten einer Achse annähernd gleich oder identisch sind. Die Ausrichtung kann horizontal, vertikal und diagonal erfolgen. Für Webseiten nutzt man eher die horizontale Ausrichtung (an der Senkrechten gespiegelt) und weniger vertikal/ diagonal.
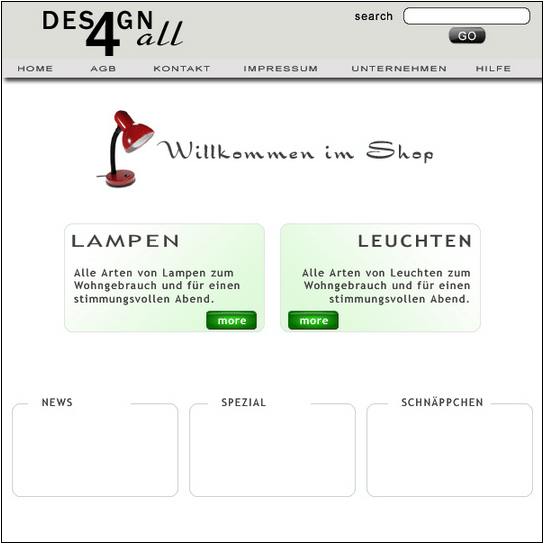
Ein völlig symmetrisch orientiertes Layout werden Sie im Internet sehr selten antreffen, aber immer wieder Teilbereiche mit symmetrischem Aufbau. Hier ein Beispiel einer einfachen Homepage mit symmetrischer Ausrichtung:

Wie Sie sehen, erzeugt dieser Aufbau eine optische Wirkung – strukturiert, angenehm, übersichtlich. Seiten die sehr stark auf die Designkomponente Wert legen, können diese problemlos durch das ganze Webprojekt begleitend einsetzen.
Sollten Sie jedoch mehr Inhalte in Form von Texten bieten, empfiehlt sich die Verwendung eines asymmetrischen Aufbaus. Ergänzend ist zu erwähnen, dass neben der einfachen Symmetrie zwei weitere Formen existieren – die bilaterale Symmetrie (Ausrichtung erfolgt an mindestens zwei Achsen) und die radiale Symmetrie (kreisförmiger Auslauf ähnlich eines Wellenverlaufs).
Asymmetrie und asymmetrisches Gleichgewicht
Viel gebräuchlicher bei der Erstellung eines Webdesigns ist die asymmetrische Anordnung der Elemente. Dabei wird einem Element ein oder mehrere Elemente in Form, Farbe, Größe gegenübergestellt, welche in ihrer Gesamtheit dennoch ausgeglichen wirken.
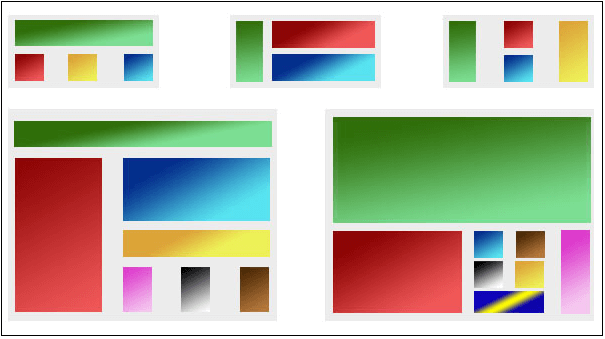
Sie können sich dies wie eine Waage vorstellen. Auf einer Seite liegt ein großer Stein, auf der anderen Seite viele kleinere Steine. Dennoch befindet sich das System im Zustand des Gleichgewichtes. Zum besseren Verständnis hier einige visuelle Beispiele:

Der Vorteil bei der Verwendung asymmetrischer Anordnungen für das Layout ist die vielschichtigere und flexiblere Anwendbarkeit. Sie können Elemente eher den Inhalten anpassen und die Elemente sind nicht dem Zwang einer symmetrischen 1:1 Umsetzung im engeren Sinne unterlegen.
Profis schaffen es sogar diese starke Abgrenzung optisch bewusst zu verwischen und dennoch die Asymmetrie der Symmetrie zu bewahren. Ein geübtes Auge erkennt dennoch die Feinheiten und erfreut sich der Leistung des Webdesigners. Nicht zu vergessen ist, dass alle Elemente einer Einheit unterworfen sind.

